What Are the Web Application Services?
Web app is a kind of software that is run in the web browser. It serves to perform certain functions according to the written operations in the code. Web development app implies two things that are important for the performance. They are a client and a server. In this case, the client is a user who runs the app.
Such apps are so widespread and available to run in the major web browsers that it is one of the advantages. Instead of installing the app to any device, the client can open it from his PC or laptop. So, if you are interested in an app of this kind, we are eager to develop it for you!
What's the Difference Between a Web App and a Website Development Services?
When you are working on the Internet, you must clearly understand the difference between the web app and the website. As for the websites, they usually provide content of various types. The main difference from web apps is that websites are static. The content presented there can’t be updated dynamically. That is one of the disadvantages.
Besides, web app development companies use such coding languages as HTML, CSS to maintain websites. Moreover, websites are one-way channels. It becomes impossible for the clients to interact with the site. Apps are more convenient to use. They have interactive elements. They are all dynamic. It gives the chance to change settings effectively and provide much better content. At the same time, such apps require more effort to develop. But nevertheless, our experts will be very pleased to provide any client with such assistance.
Web Apps vs. Mobile Apps Development Offered in Our Agency
Speaking about web apps and mobile apps, one can understand the difference even by the naming. Mobile apps are focused on clients who prefer to use mobile devices such as smartphones, tablets and so on. In general, they provide the same functions as in the web app. The only difference is that one needs to install them.
Web development vs app development can be observed together, as some of these web apps look almost the same. Some web apps are rather mobile friendly. So, the client can use both types of the software. It is important to single out that functions in most of the mobile apps are limited. If the user wants to get all the preferences, he’d better use a web app. But nevertheless, we are always eager to take the client’s demands into account.
What Are Progressive Web Apps (PWAs) Presented by Our Company?
The term progressive web apps (pwas) appeared not so long ago. It was introduced to erase the difference between the apps run from mobiles and browsers. Custom web app development in Toronto is one of the examples of how our developers can succeed in it.
The idea is not new at least. It is focused on the best practice and overwhelms the most progressive ideas. The clients must understand that there will be no difference in using PWA on various devices. Though, it can happen that some functions will be unavailable but the app will be running. A nice progressive web app development company can solve many problems at once, and this is right what we are doing.
How Does a Web Application Presented to a Client Work?
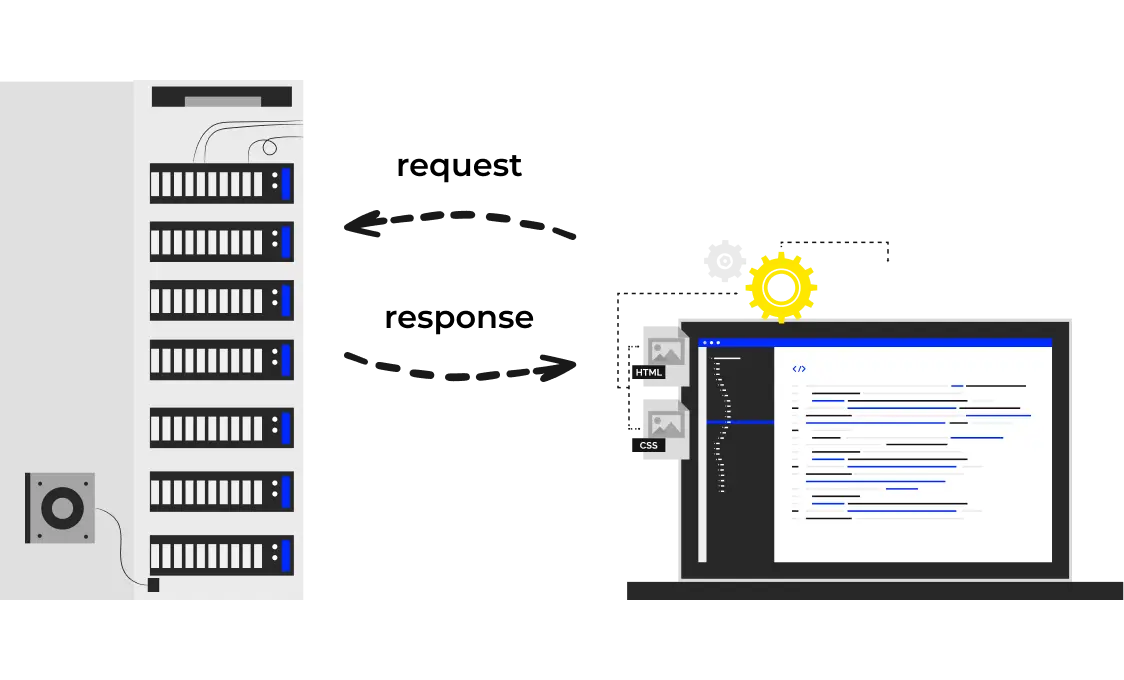
Nowadays, many companies pay much attention to working with web apps. It provides more opportunities to them to enlarge the audience of the product. The key principles of web app development services are the following:
- 01
The client gets access to the web app that is used for sending the request directly to the server.
- 02
Without any third parties the web server gets the signal directly from the web application. According to the request, the client will get specific results.
- 03
The server collects the information and sends it back to the web server.
- 04
The last point is when the client sees the exact result he was looking for. He can see it on the screen.
What Are the Advantages and Disadvantages of Web Applications Our Clients Should Know About?
The tendency of growth of web apps is closely connected with the coverage of the Internet around the globe. Recently, the number of web apps has increased greatly. It is one of the ways to use the apps effectively.
Web applications are quite useful things. At the same time, it is hard to imagine any kind of software without pros and cons. So, as for advantages, it is possible to emphasize the following:
 Low priceIn comparison with other types of software, working out a web app requires less money investment.
Low priceIn comparison with other types of software, working out a web app requires less money investment. UpdatesWeb app development software doesn’t require frequent updates as it is closely connected with the website.
UpdatesWeb app development software doesn’t require frequent updates as it is closely connected with the website. Easy settingsYou will need less effort to apply the changes in settings.
Easy settingsYou will need less effort to apply the changes in settings. FlexibilityWeb apps work on different platforms.
FlexibilityWeb apps work on different platforms. Not tied to any profile on the marketInstead of looking for the app in various marketplaces, you can start the app from the web browser.
Not tied to any profile on the marketInstead of looking for the app in various marketplaces, you can start the app from the web browser.
That is why it is a great idea to request for developing a web app in our company!
Though, web apps are quite popular nowadays. Some web app development agencies find it rather hard to work with such tools. There are several reasons for it:
 PerformanceIt is one of the key reasons that can influence the process. Everything here depends on the web browser. A big web app is working slower than the traditional application, and this is what every client has to consider before placing an order.
PerformanceIt is one of the key reasons that can influence the process. Everything here depends on the web browser. A big web app is working slower than the traditional application, and this is what every client has to consider before placing an order. SafetyOne can’t say for sure that working with web apps is extremely dangerous. Besides, SSL provides additional rules for maintaining safety.
SafetyOne can’t say for sure that working with web apps is extremely dangerous. Besides, SSL provides additional rules for maintaining safety. Free accessThough most of them are free, it is not easy to find them. Unlike mobile apps, you can’t download them in one of the markets.
Free accessThough most of them are free, it is not easy to find them. Unlike mobile apps, you can’t download them in one of the markets. Internet accessOne can’t use the web app without the Internet connection. That’s the most common problem for such kinds of applications.
Internet accessOne can’t use the web app without the Internet connection. That’s the most common problem for such kinds of applications. The connection mattersIf any problems with the website arise, it leads to problems with the app.
The connection mattersIf any problems with the website arise, it leads to problems with the app.
Types of Web Applications to Work on
Though the idea of creating different web apps is rather new, there are several types of web apps available. The division principle is based on the role they perform and some technical elements. Nowadays, best web app development platforms provide a great number of chances to create apps of different types.
Client-Side Web Apps to Deal with
When you use a client-side app, you can face such languages as HTML, CSS and JavaScript. Besides, it reacts to the changes made by the user. Clients have the opportunity to make changes to the app. So, they have the chance to build it themselves. Though it can be hard to read the files from the server. That’s one of the Server-Side Web Apps. Our team of experts is eager to suggest such a kind of apps to you!

Server-Side Web Apps as a Key Intention of the Client
There are almost no limits to using different types of codes in web development for such applications. It keeps permanent data. If anything goes wrong, the client can’t see it. Users will have to use HTTP requests, otherwise they don’t get the answer from the server. And the last point is that the server-side web app builds the page that a client sees finally.

Single-Page Apps for Everyone
SPAs are working in the following way. When the user opens the page, the web browser downloads the whole code. So, it is possible to see all the necessary information at once. At the same time, it provides the only module of the app. It correlates with the client's request. If the user asks for something else, it downloads other elements on the page. Feel free to make such a request in case this is relevant for you!

Static Web Application Development
Static web applications are working in a way to provide the user with the information without any participation from the server. It may seem that they are not so effective but it is not true. Such web app development environment can solve all the clients demands. And, it is not too hard to develop such an app if you work with our experts. By the way, you will not have to wait for too long!

Dynamic Web Application Development Process
According to the naming, it is quite easy to understand that these apps are interactive. The developers provide the chance for the client to enter the information to get various results. You can interact in many ways. You can leave comments, create profiles and so on. The pages in such apps are not going in turn. They are formed with the help of an input.

Web Apps Frameworks & Other Technologies Applied in Our Company
Framework is one of the technologies that is used for building the web app. There is a great number of them. So, it is rather hard to single out the best web app development platform for it. We will focus only on the main ones. But certainly, our future clients should be aware of the key info.
Front-End: a Short Intro
This technology implies creating a client-side web app. It includes all the elements that are visible when the client opens it. It is more connected with business products. During the process of creation, the developer works together with back-end developers.
The example of the front end is visible when you open something and see the interface. When you press the button to show the code that will be the example of working front-end specialists.

JavaScript for Helping Clients with Animation
JavaScript is the language that is used for maintaining the elements. It can do many things connected with the interface. It can color buttons on the website. Likewise, it runs the animation and effects. Furthermore, it can do almost everything without the page updating. Java web app development has become a part of the front-end. Recently, it even penetrated the back-end in mobiles

HTML Language for the Sake of Perfect Visual
HTML is the language that is used for marking the text. It is vitally important to place text, images, tables and videos on the website. When you visit the website, you see the information on the screen. This information is provided with the help of HTML. It is a fundamental element. It is like the foundation of the building. It shows where all the elements of the website are placed.

CSS Language to Apply in Our Work
This is one of the languages that is used for describing the look of HTML. This is one of the key technologies on the Internet nowadays. It is impossible to imagine any website without this technology. Unlike HTML, CSS correlates with the web browser to form the document. It writes the unique qualities to the text done with the HTML. We will be pleased to use such language if this is your will.

Back-end Importance
This tool can’t be imagined without a front-end. The results of the back-end development are shown then in the front-end. Back-end is responsible for creating business logic for the product. It is responsible for interchanging the user with the inner data that is shown later in the front-end.

Programming Languages We Use
Currently, the number of languages used for coding is countless. It is rather hard to define the best language for web app development. One of the reasons for it is that they are all connected with each other. Sometimes, one part can’t exist without the other one. For instance, web app development in Charlotte proves the fact that all the languages can be used for creating the web app.
Web Application Development Process We Are Eager to Offer
Any startup in web app development company comprises several stages. Every step is important because it influences the whole architecture in general. So, let’s focus on these stages.
Conceptualizing as the Very Beginning of What We Do
This is one of the languages that is used for describing the look of HTML. This is one of the key technologies on the Internet nowadays. It is impossible to imagine any website without this technology. Unlike HTML, CSS correlates with the web browser to form the document. It writes the unique qualities to the text done with the HTML. We will be pleased to use such language if this is your will.

Prototype & Development Step of What Our Company Suggests
On this stage, our experienced developers create the prototype of the product and start developing their idea. Here, the team focuses on the main functions of the product. They fill the product with the functions that must be important for users. Cross-platform web app development agencies focus on creating the product for all the imaginable purposes the client is interested in.

Test and Implementing Stage of the Order
This stage is going to be the most important. The product is almost ready. The only problem is to test it to see if it works properly. It is a great chance to edit all the drawbacks. If everything is OK, it is high time to provide it to our dear client. It is called implementation.

Hosting and Maintenance Step of the Services
This is the last step for providing the app to the audience. It is necessary to find the right host to put the web on the Internet. Besides, you need to support and observe how everything is working. It is known as maintenance. All the local files must be transferred to the World Wide Web to create a ready-made product. This is what is known as hosting.

We offer a free consultation and quote for all potential clients. Contact us today to discuss your specific web design and development needs with one of our experts.
Start a project