- 1701-3102 Windsor Gate
BC, Coquitlam
Canada - +1 (604) 722-44-74
- hello@uwsolution.ca
Best Web Design Trends in 2022

Web design is always a look into the future. Through its interplay with technology, the digital realm can showcase something new in animation, user interfaces, and immersive depth every year. 2022 will also be promising in this regard, as we will soon see. The 80s and 90s are back, typography is taking the lead, and live animation is rising to new heights. Visual styles, meanwhile, range from mind-blowingly high-tech to whimsically "handcrafted."
The Most Innovative Trends
The Latest web design trends in 2022 represent another step forward, but this is nothing new for the web. The future is fast becoming a reality, and digital designers are often blazing the trail. But what's fresh about these trends is that they aim to create excitement.
Whether they're bringing back a forgotten decade, delighting the user with interaction and animation, or offering something handcrafted, web design trends 2022 aim to evoke an instant sense of wonder, no matter how out of the box the approach is.
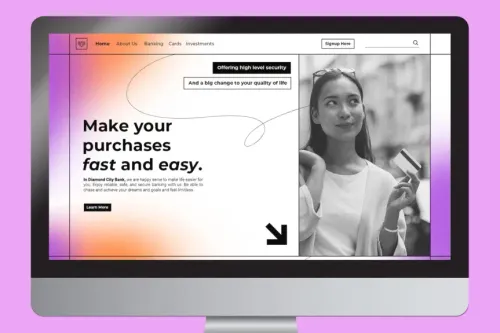
Complex Gradients

Colorful gradients were big in the 90s, and they're making a comeback in a major way. Complex gradients are here to stay, spotted all over social media, from album covers to business cards.
What's new about gradients in 2022 is that they'll be even more complex, with multiple colors blended to create effects. designers will also experiment with different color schemes, such as pastel or neon hues. Expect to see a lot of web design color trends in 2022 in the coming year!
Memphis Design

One of the defining aesthetics of the 1980s, Memphis design is sometimes considered a flashy style that combines many chaotic patterns and shapes. At one time, Memphis-inspired design, at once more colorful, accessible, and adventurous than design had ever been, was a rejection of minimalism and the supposedly sophisticated taste of art historians.
One-page Websites

The popularity of one-page websites has skyrocketed in recent years, and this trend is showing no signs of slowing down. More designers are beginning to experiment with long-form content on single pages, using scroll effects and animation to keep users engaged. As studios continue to move away from the traditional portfolio format, we'll see even more one-page sites that push the boundaries.
Claymorphism

Claymorphism design takes hand-rendered illustrations and gives them a digital makeover. The result is something that looks like it was made out of clay, with all the imperfections and organic shapes that imply. This trend has been around for a few years, but it's only recently started gaining mainstream traction. In 2022, expect to see more designers experiment with this style to create unique and engaging visuals.
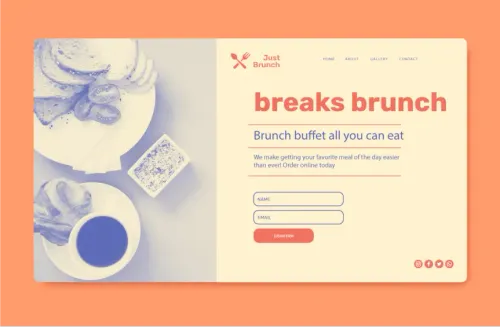
Retro Revolution

As the advent of the World Wide Web becomes a more and more distant memory, today's up-and-coming web designers draw inspiration from those early "Wild West days." The so-called “Web 1.0” style of the 90s featured bright background colors, visible table layouts, and robotic fonts like Courier.
In 2022, we'll see a resurgence of these well-loved retro web design elements paired with modern sensibilities and technologies. The goal is to create something that feels nostalgic but still fresh and new.
Art Deco Motifs

Art Deco's age was glamour, luxury, and opulence. After the devastation of World War I ended, society needed something to take their minds off the hardships they had faced. In comes Art Deco with its flashy geometric shapes and lavish ornamentation.
While this style first originated in architecture and product design, it has since made its way into web design as well. Art deco web design, often used for vintage or retro-themed sites, can add a touch of class and sophistication.
Behavioral Design

Like it or not, our emotions guide a lot of our decisions. That's why behavioral design has become such an important tool for marketers and designers alike. Understanding how people think and feel can more effectively persuade them to take action.
The power of behavioral design lies in its ability to change people's behavior without them even realizing it. By nudge theory, we can lead people towards the behaviors we want them to — signing up for a newsletter or buying a product.
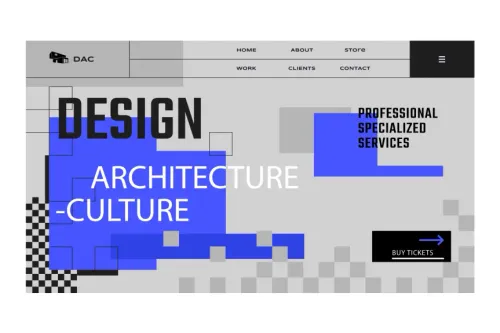
Visible Borders

Web design loves to create a sense of magic - or at least the illusion that content is neatly organized by an invisible hand floating freely in the digital space. The reality, of course, is that websites are built on a strict grid and contain code. This is the reality that designers strive to show in 2022, revealing the essence of layouts with simple borders and frames.
A visible grid has the obvious advantage of distinguishing one section from another. This makes the page easier to browse, allowing more content to be displayed without making the page feel crowded. Plus, these simple borders give sites a subtle retro vibe that pairs well with other recurring circa-nineties web design trends in 2022.
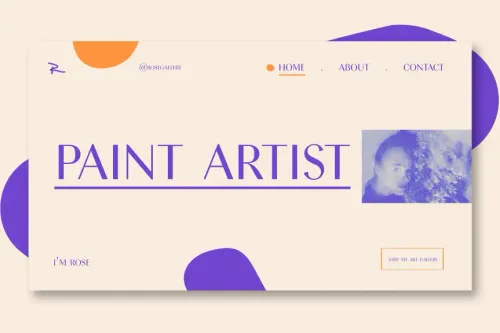
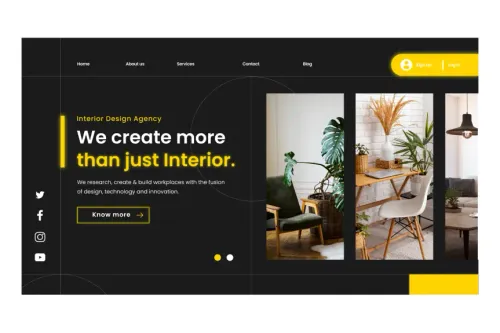
Oversized Typography

The first screen is what users of the site see immediately, and it should state something. Web designers in 2022 are realizing this idea with the help of typography used to create master banners.
In effect, these first screens use fewer or eliminate images, allowing the message itself to take on the role of first impression. They don't feel empty, they're bold in their simplicity, drawing attention just like a captivating news headline. And along the way, they provide space for stylish, creative inscriptions.
Moving Type
Designers have always known that typography can not only convey information — it can move the viewer. In 2022, web designers are taking this idea literally with moving text. Of course, the animation is common in web design, but it is commonly used for illustrated graphics, user interface elements, and page transitions.
One of the simplest and most effective uses of moving type is in the header. By incorporating animated text into the header, designers can add an element of interest and excitement to an otherwise static design.
Engaging interactives
Over the years, we've seen websites take animation displays to technologically innovative heights. While they have been used more frequently in the first screen and page transitions in the past, we expect more designers to turn to large-scale animation interactions in 2022.
These interactions go beyond scrolling (which can be relatively passive) to encourage more conscious interaction with the page, such as clicking, swiping, and dragging.
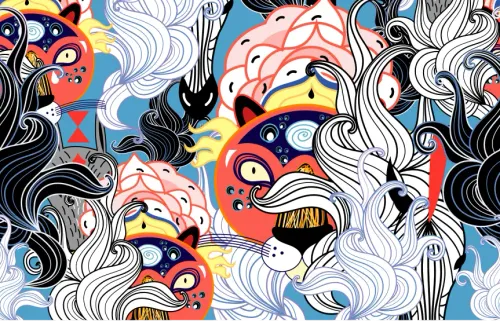
Collage illustration

The gridded pages of collage illustration can look chaotic, but the overall effect is often one of playful sophistication. By piecing together images from different sources, designers create a new image that's both familiar and unexpected—similar to how Memphis design uses patterns. Digital products have always featured vector illustrations (logos, icons), but lately, rasterized bits taken from vintage magazines or printed ephemera have also appeared in web interfaces.
Parallax Scrolling
With parallax scrolling, background elements scroll more slowly as you move down the page than foreground elements. This creates a 3D effect as users scroll, providing an immersive experience. Additionally, it can also be used to reveal content in creative ways or hide navigation until it's needed.
The use of parallax scrolling has been growing steadily over the past few years, and it shows no signs of slowing down. In 2022, we can expect to see even more designers experiment with this trend to create unique effects on their websites.
Neo-brutalism

Neo-brutalism comes from the classical roots of Brutalism, an architectural movement from the 50s to 70s that emphasized raw, unfinished materials like concrete. Brutalism has been on the rise in web design since its digital renaissance in 2014. Primitive unstyled HTML, simple backgrounds, asymmetrical layouts, standard computer fonts, and raw photographs all characterize digital brutalism.
In the neo brutalism web design, designers focus on an element's most basic and essential form. This often results in a distorted or broken-down look that challenges traditional design conventions.
Abstract Illustrations

The use of illustration in web design tends to go in cycles, and we are currently moving toward more abstract imagery. This can be seen in the rise of "duotone" effect images and vector illustrations with playful geometric shapes.
In 2022, expect to see even more complex and detailed abstract web designs being used across all types of websites. These will often take the form of full-page background images or custom icons/logos. As always, illustrate whatever you want!
Handmade Graphics

As we have seen in the top web design trends in 2022, technology has opened the way for some incredible advances in web design. But when relying on digital tools, it's very easy to miss out on that very sense of individuality that comes with imperfect, hand-crafted works of art.
Linework

This trend has been bubbling under the surface for a few years now, but it's about to go mainstream in a big way. The linework is all about clean lines and geometric shapes, often used to create bold graphics that make a statement.
What's new for 2022 is that designers are experimenting with more organic forms and mixing line work with photography to create surreal hybrid images. We're also seeing an increase in the use of 3D elements, giving designs an extra dimensionality.
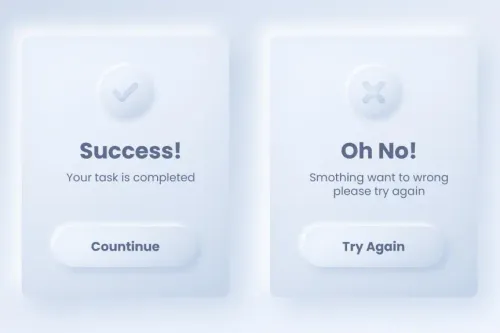
Glassmorphism
A related trend that's also been gaining traction is glassmorphism web design. This involves using transparent elements to give the illusion of depth, making buttons and other interface elements appear as if they're floating on a sheet of glass.
While this effect has been possible for some time, it's only recently that designers have started experimenting with it in interesting ways. We think we'll see a lot more of this technique being used in 2022 as designers continue to push the boundaries of what's possible on the web.
Split-screen

With the trend towards larger screen sizes, it's no surprise that there is an increase in the use of split-screen web design. This is where two or more content sections are displayed side-by-side, often with one section being dominant.
While this can be an effective way to showcase different types of content, it's worth noting that it can also be quite jarring for users if not used properly. As such, we recommend using this approach sparingly and only when you're confident that it will enhance the user experience.
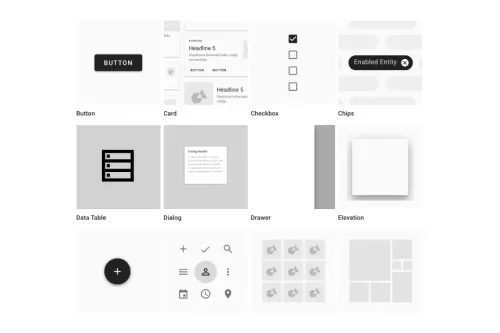
Material Design

Google's take on a unified design language, Material Web Design, has already taken the web by storm. The benefits are clear: a consistent look and feel across platforms as well as faster load times due to lighter code weights. All this adds up to a better user experience — exactly what we all want in 2022.
Conclusion
The web will always be in a state of flux, with new modern web design trends for 2022 and technologies emerging every year. But if there's one thing we can be sure of, it's that the future of web design looks very exciting. The trends we've mentioned here are just a taste of what's to come in the next few years, so be sure to keep an eye out for them.
FAQ
Does it differ from trends several years ago?
In general, every year complements the previous one in terms of trends and innovations, so cardinal changes are impossible since there are certain dogmas that are needed to build a quality website. The general principles of good design do not change dramatically over the years.
Can I see your modern works?
We are always happy to provide our clients with a trend portfolio and share the latest innovations in web development. You can find our latest works in the portfolio section on our website.
Can I order your web design?
Yes, of course. You can contact us to discuss your project in more detail, and we will be happy to provide you with a free quote. You can also find our pricing information on our website.
our Newsletter
